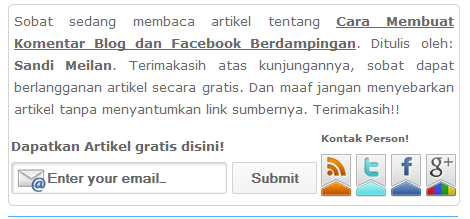
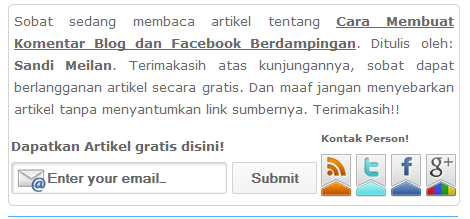
Cara Membuat Artikel Langganan Keren Plus Permalink dan Media Sosial- Selamat beraktifitas sobat, barangkali soabat sudah memasang permalink di blog sobat. Namun yang saya akan berikan ini bukan hanya permalink saja tapi juga dengan artikel langganan atau sering disebut subscribe rss dan tidak kentinggalan juga dengan media sosial. Hal ini dapat menghemat karena permalink dan artikel langganan menjadi satu kolom. Ok langsung saja cek tutorialnya sobat kurang lebih seperti gambar dibawah
 1. Biasa login blog sobat
1. Biasa login blog sobat

2. Buka template
3. Klik Edit HTML
4. Cari kode ]]></b:skin>
5. Pastekan kode dibawah di atas kode ]]></b:skin>
/*****************************************
Name : Permalink dan artikel berlangganan
By : Sandi Meilan | mesa26tutor
******************************************/
.feedburner{
margin:20px 0 0;
display:center transparent;
clear:both;
}
.BDstyle{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirGcVcSSgDyOA_aQz54IJ9TnSCX4cXSbbCkHMGYInZ7J79Vb0BHQwVqvTMvIt3YOY8vFHDv-n4tYGqNvVAk7BYi5hQRvrQKwoaQO0Me8Ns5mP5Nt6Quj_jK4LmC8MS_t7_LJiL6qfXMpZJ/s400/email_icon.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.BDsubmit{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
-goog-ms-border-radius: 2px;
border-radius: 2px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#emailwidget-outer {
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-radius: 5px 5px 5px 5px;
-goog-ms-border-radius: 5px 5px 5px 5px;
border-radius: 5px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 0px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:450px;
}
#emailwidget-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#emailwidget-outer td{
padding:2px 0;
}
.permalink-mesa26{border:1px solid #efefef;padding:5px;background:transparent;-moz-border-radius:5px;border-radius:5px;-webkit-border-radius:5px}
}/*** mesa26tutor CSS and ***/
6. Setelah itu cari kode <data:post.body/> lalau pastekan tepat dibawah kode <data:post.body/>
<!—Artikel Permalink&Berlangganan Mesa-->
<b:if cond='data:blog.pageType == "item"'>
<center>
<div id='emailwidget-outer'>
<div id='emailwidget'>
<table style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;' width='100%'>
<tbody>
<tr style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'>
<td align='left' style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'> <p style='color:#666; font-weight: bold; font-size: 13px; margin:0px 0px 5px 0px; '>Dapatkan Artikel gratis disini!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='feedburner' method='post' onsubmit='window.open('http://feedburner.google.com/fb/amailverify?uri=mesa26tutor', 'popupwindow', 'scrollbars=yes,width=520,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='mesa26tutor'/>
<input name='title' type='hidden' value='mesa26tutor'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='BDstyle' name='email' onblur='if (this.value == "") {this.value = "Enter your email…";}' onfocus='if (this.value == "Enter your email…") {this.value = ""}' type='text' value='Enter your email…'/>
<input alt='' class='BDsubmit' title='' type='submit' value='Submit'/>
</form>
</td>
<td style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'><p style='color:#666; font-weight: bold; font-size: 10px; margin:0px 0px 5px 0px; '>Kontak Person!</p>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=mesa26tutor' rel='nofollow' target='_blank' title='Suscribe to RSS Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirdVsKL7UqH2vlr_7sYQ_TGSCAMZk84DY0hR0ysz_QBk3gnDwFlsqJuoJFEOSJThsY2noHqBQdVpjoPJNgspAhapLsL4XOBLKMGWHogoGhqkKKvNxG4hdRqWDLN-NermybmelZYqidtiI/s1600/rss-30×43.png'/></a>
<a href='http://twitter.com/van_mesa26' rel='nofollow' target='_blank' title='Follow us on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinEk7wPS06NcdbB3wMwbgT8bl9BLOpY3V3V7dEdS5ynSNxv4zA_M9JcLwURDJ6CXMljnZp6nGypcfBrvsorTdae5gGc4VnecYU-76u7AhK6cuxgKk9tpjp2-0cpj3uE_p6_WdC3m8399Y/s1600/twitter-30×43.png'/></a>
<a href='https://www.facebook.com/Mesa26Cell' rel='nofollow' target='_blank' title='Follow us on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh93u9as2W_3vDw0PX52jS946kK0RScbw5PpxNXRTjfPhxhnq4t8zLMmBDyvFAWSX9qPVGSQBzG2KINLkOdhNC-W-SFKi-gBNRVGcGPnyINNUcxR36erA59qy4LY-qrTk1YJGeYwUvUnRU/s1600/facebook-30×43.png'/></a>
<a href='https://plus.google.com/100017344883384701679' rel='nofollow' target='_blank' title='Follow us on Google+'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmQ8h7G7ia_RJsPvr0LobvLdxw-9DYz9yhiPlQHxM2AzKyES4VbGc3P66rK8hPs6P7_8UOynDXTViCpas4BN7ZCdKh9Q3kv3QisOvNx4T_CMOcXu1wtSdQ5wjQtahACsAQwUmEC_KkA0k/s1600/googleplus-30×43.png'/></a>
</td>
</tr>
<div class='permalink-mesa26seofriendly' style='padding:5px 5px 5px 5px; overflow: auto; width: auto; height: auto; text-align: justify;'>
<small>Sobat sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong>. Ditulis oleh: <strong><data:post.author/></strong>. Terimakasih atas kunjungannya, sobat dapat berlangganan artikel secara gratis. Dan maaf jangan menyebarkan artikel tanpa menyantumkan link sumbernya. Terimakasih!!</small></div>
</tbody></table>
</div></div>
</center>
</b:if>
<!-- Artikel Permalink&Berlangganan Mesa-->
Catatan : warna merah ganti dengan akun sosial sobatwarna hijau ganti dengan kata-kata sobat
warna biru dengan rss sobat
7. Setelah itu pratinajau dulu apabila sudah sesuai dengan posisinya save template sobat.
Sekian artikel yang saya tulis, semoga bermanfaat bagi yang membaca dan yang membutuhkannya. Amin.
Baca juga artikel Cara Membuat Komentar Blog dan Facebook Berdampingan


0 komentar:
Posting Komentar
Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.
Berkomentarlah sesuai dengan judul postingan. Terimakasih